As an online store owner, you may have noticed that the default WooCommerce Add to Cart button text can be limiting.
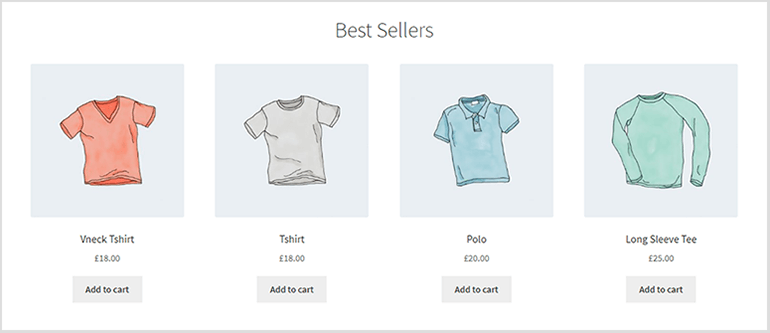
WooCommerce, the eCommerce platform for WordPress, shows the “Add to cart” button by default on your shop page and archive pages.
What if you want to show the “View Product” button instead of the “Add to Cart” for your customers? or maybe translate add to cart button in WooCommerce?
Fortunately, there are ways to customize or change WooCommerce add to cart text and give customers a better user experience by changing the text to “View Product” or “Read More“, and even adding custom images or icons.
Keep Reading…
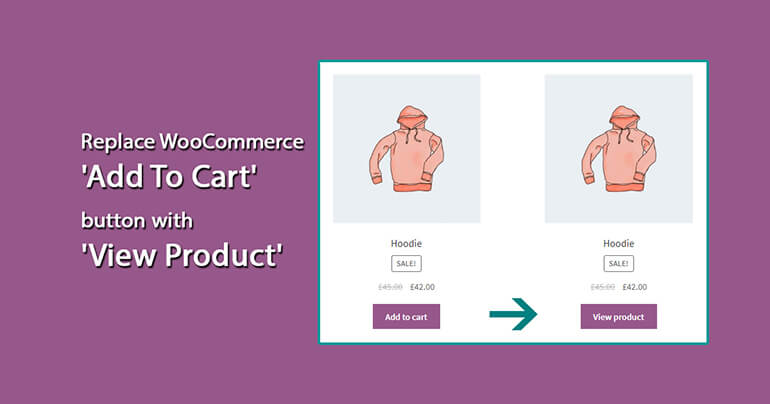
How to Change WooCommerce Add To Cart button text with ‘View Product’
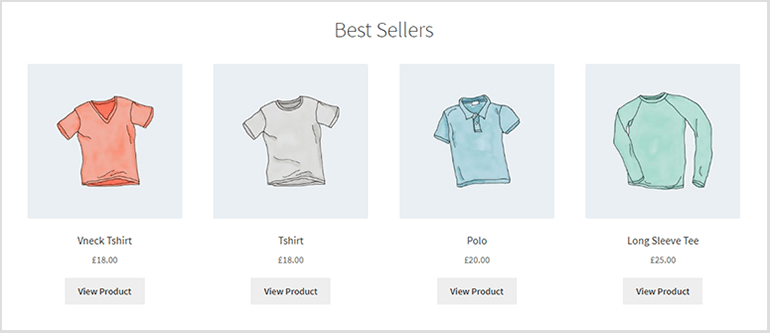
Instead of showing the default WooCommerce Add To Cart button, you can remove or replace that with a “View Product” button (or anything you like) linking to the single product page.
Here’s the simple snippet code.
PHP Snippet: Change WooCommerce ‘Add to Cart’ button text into ‘View Product’
/**
* @snippet Change WooCommerce ‘Add to Cart’ button to 'View Product'
* @source https://www.wptechnic.com/?p=4615
* @compatible WC 6.3.1
*/
// First, remove Add to Cart Button
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
// Second, add View Product Button
add_action( 'woocommerce_after_shop_loop_item', 'wptechnic_custom_view_product_button', 10);
function wptechnic_custom_view_product_button() {
global $product;
$link = $product->get_permalink();
echo '<a href="' . $link . '" class="button wptechnic-custom-view-product-button">View Product</a>';
}
In the above snippet, the first it will do is remove add to cart button in WooCommerce. And to replace that button, it will add the “view product” button instead.
Now, if you want to display anything else instead of “View Product“, you can replace the view product text from line 15 with your own.
If the above code does not work for your website, you may try adding this one instead:
/**
* @snippet Change WooCommerce ‘Add to Cart’ button to 'View Product'
* @source https://www.wptechnic.com/?p=4615
* @compatible WC 6.3.1
*/
// Change WooCommerce 'Add To Cart' button to 'View Product'
add_filter( 'woocommerce_loop_add_to_cart_link', 'wptechnic_custom_view_product_button', 10, 2 );
function wptechnic_custom_view_product_button( $button, $product ) {
// Ignore for variable products
if( $product->is_type( 'variable' ) ) return $button;
// Button text here
$button_text = __( "View product", "woocommerce" );
return '<a class="button wptechnic-custom-view-product-button" href="' . $product->get_permalink() . '">' . $button_text . '</a>';
}
How to add PHP Snippet code to your WordPress site?
There are many ways of adding a PHP Snippet code to your WordPress website. You can add this PHP Snippet at the very bottom of your active child theme (or main theme) functions.php file. You can also add this code using any third-party plugin like the ‘Insert Headers and Footers‘ or ‘Code Snippets‘ plugin.

Does this Code work for any theme?
This PHP Snippet code uses the default WooCommerce Loop. Therefore, if your theme uses the default WC loop to display the ‘Add to Cart’ button, then you can surely change woocommerce add to cart text using the above snippet
However, if your theme has custom pages using custom page builder plugins that use different functions to show the ‘add to cart’ button, then it may not work for your website. In that case, hire a Pro developer or contact your theme provider.
Did this code work for your website? Or you’re having difficulties? Either way, let me know by leaving a comment below right now.




19 Comments
Muhammad, I need to do exactly this but on the home page inside the following shortcode
[products limit=”3″ columns=”3″ visibility=”featured” ]
Is there a way to implement this that only affect the products on the shortcode?
thank you!!!
Hi Miguel,
You cannot do anything like that, I’m afraid. Are you using any page builder? how are you using this shortcode? Give me something more. If I come up with a solution, I will let you know.
I need help with this problem
I successfully changed the “add to cart” button on a product that was already in the basket,
to “Already in the Cart. Add again” on the shop page and one product page
with this code
/**
* @snippet Change “Add to Cart” Button Label if Product Already @ Cart
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WC 3.5.4
*/
// Part 1
// Edit Single Product Page Add to Cart
add_filter( ‘woocommerce_product_single_add_to_cart_text’, ‘bbloomer_custom_add_cart_button_single_product’ );
function bbloomer_custom_add_cart_button_single_product( $label ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$product = $values[‘data’];
if( get_the_ID() == $product->get_id() ) {
$label = __(‘Already in Cart’, ‘woocommerce’);
}
}
return $label;
}
// Part 2
// Edit Loop Pages Add to Cart
add_filter( ‘woocommerce_product_add_to_cart_text’, ‘bbloomer_custom_add_cart_button_loop’, 99, 2 );
function bbloomer_custom_add_cart_button_loop( $label, $product ) {
if ( $product->get_type() == ‘simple’ && $product->is_purchasable() && $product->is_in_stock() ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values[‘data’];
if( get_the_ID() == $_product->get_id() ) {
$label = __(‘Already in Cart’, ‘woocommerce’);
}
}
}
return $label;
}
so the problem is I want to change it when I click “Already in Cart. Add again” then it is immediately transferred to the basket.
if now I experience, when clicked on “Already in Cart. Add again”
it just adds more to the basket.
how to do it, what code should I add again.
thank
Hi Ady, thanks for your comment. Unfortunately, this will require custom work and I cannot give you a solution here in the comment section. Maybe you can contact me directly or wait for me to write a tutorial for that. Thanks for understanding.
Is there a way to add a “View Product” button alongside the “Add to Cart Button”
Hi, I’m sorry for the late reply.
Follow this guideline to add your desired view product button alongside add to cart.
Update me if this works for you 🙂
Hi there,
Thank you for this useful article, I appreciate your time and effort.
I see when I hover over the button the text goes black and my default block color is black. Anyway to keep the text from changing to black and maybe changing to another color or just to keep it white on hover?
Thank you again!
Hi Daniel,
If you look closely, you’ll see that there is a class I added on the code:
wpt-custom-view-product-button
You can use this to customize the button all the way you like.
Thank you, Muhammad
Your (second) code worked beautifully. I am grateful!
Hello Kerry, thanks for leaving a comment. Glad to know that it worked for You 🙂
Want to replace the add to cart button to go to cart button if already the product is in cart.
Thank you very much Muhammad. The second code inserted using the “code snippets” plugin worked perfectly.
Awesome 🙂
Hi, I have encountered an issue never had before.
The “add to cart” button
view details
is perfectly sized on the Shop page and had the following css active :
display: table;
margin: 17px auto 0;
line-height: 1;
On the other end the same button
view details
is badly sized and shows the following:
display: table;
margin: 17px auto 0; <—- THIS TEXT IS CROSSED OUT !
line-height: 1;
How can I solve this issue ? Thank you !
Hello Alex, sorry but we can’t help you with this matter here. You may contact us here instead for custom support.
There must be a conflictin css between woocommerce css and yours ?
Hello Alex, sorry to hear that. However, we’ve rechecked the snippet today and it worked absolutely fine. Could you please disable your other plugins and try with a default theme and see if it works?
Thank you for sharing. It works perfectly.
Worked perfectly… nice work!!! Thanks for sharing.