The order totals section in WooCommerce provides a summary of the costs and charges associated with a customer’s order. By default, it includes rows for items, shipping, and taxes.
However, there may be cases where you need to add a custom row to display additional information or fees.
In this tutorial, we will walk you through the process of adding a new row to the order totals section in WooCommerce.
How to Add a New Row in WooCommerce Order Totals
To begin, access the files of your WordPress website and navigate to the functions.php file within your active theme or child theme folder. This file contains functions and code snippets that enhance the functionality of your WordPress website.
Here is the simple code snippet that will do the job:
In the functions.php file, add the following code snippet at the end:
/**
* Add custom row to WooCommerce order totals.
* @source https://www.wptechnic.com/?p=11073
* @compatible WC 7.8.1
*/
add_filter('woocommerce_get_order_item_totals', 'add_custom_order_total_row', 10, 2);
function add_custom_order_total_row($total_rows, $order) {
// Add your custom row here
$total_rows['custom_row'] = array(
'label' => __('Custom Row', 'your-text-domain'),
'value' => 'Your custom value',
);
return $total_rows;
}
After customizing the code, save the changes to the functions.php file.
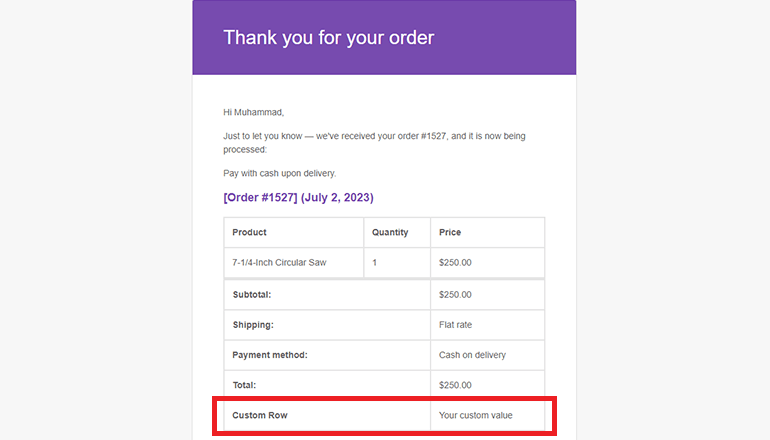
and the result is:

Customizing the Code
Take a moment to customize the code according to your needs. There are two areas to modify:
- Label: Replace ‘Custom Row’ with the label you want to display for the new row. This label should be descriptive and reflect the purpose of the custom row.
- Value: Replace ‘Your custom value’ with the value you want to display for the new row. This value can be a text, price, or any other relevant information you wish to present.
Testing the New Row
To ensure the new row appears correctly, navigate to your WooCommerce store and place a test order.
Once the order is completed, go to the order details page and check the order totals section. You should now see the custom row with the label and value you specified.
Don’t forget to check your email to see the output in thank you email. 🙂
By following the steps outlined in this tutorial, you can easily add a new row to the order totals section in WooCommerce.
Whether you need to display additional information or fees specific to your business, this customization option gives you the flexibility to provide a comprehensive summary of costs to your customers.
Take advantage of this feature to enhance the ordering experience and meet your unique requirements in WooCommerce.
Did this code work for your website? Or you’re having difficulties? Either way, let me know by leaving a comment below right now.