Since you’ve landed on this post, you definitely are looking for a solution to leverage browser caching WordPress using htaccess or Plugin.
If I’m right, you must be exploring the ways to enhance your website’s performance with speed. Or web performance checker tools like GTMetrix, Pingdom, or Google PageSpeed Insights probably suggested you look after this issue.
Enabling browser cache can boost your website loading speed by up to 50%. You can perform leverage browser caching WordPress by editing htaccess file or using a WordPress cache plugin.
Keep reading! I’m going to show you all the methods to enhance your WordPress site’s performance with fixing leverage browser caching WordPress warning.
What is Leverage Browser Caching WordPress?
In short, whenever a visitor visits your website, his web browser downloads all the resources from your web server to show them to your visitor. With leverage browser caching enabled, your website’s load times can be significantly increased.
How does it work?
- It allows browsers to save those resources to your visitor’s local storage.
- So, on his next visit to your website, browser downloads only updated resources and loads all the ‘unchanged’ resources from visitor’s local storage instead of downloading them from your server again.
- This is the reason that repeat visits are always faster than the first view of a web page.
Leverage browser caching reduces page load times for repeat visitors. Mostly effective for websites where users frequently re-visit.
Why is it important?
The key purpose of enabling leverage browser caching for you WordPress site is because it reduces the load on your web server, which ultimately increases the load time of your website.
With leverage browser caching enabled, browsers will not need to download the same resources of your website again while navigating through your pages, which will improve the loading speed of your website.
So, if you care about your web performance, leverage browser caching WordPress is necessary.
How to Fix Leverage Browser Caching for WordPress?
You can leverage browser caching for the following cacheable resources. Usually, the cacheable resources are CSS, JavaScript, and Images or videos.
You can specify how long web browsers should keep these cacheable resources stored in your visitors’ local storage and reuse them on future visits.
Leverage Browser Caching WordPress using .htaccess
If your WordPress site is hosted on Apache server, you can enable leverage browser caching by adding a small snippet to your .htaccess file.
Usually, you will find the .htaccess file on your root domain (public_html) folder. You can modify this file using an FTP client, or directly from File Manager in cPanel.
If you are not familiar with FTP or cPanel or can’t find your htaccess file, you can also create and edit that file from your WP Admin area using this simple Htaccess Editor plugin.
Add Expires Headers (Apache Server)
Now, simply Copy and Paste the following codes into your .htaccess file
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
Now, save your .htaccess file and clear all the cache if you are using any WordPress cache plugin or service.
That’s it, you have successfully enabled Leverage Browser Caching via htaccess for your WordPress site.
Leverage Browser Caching WordPress using Plugin
Now, rather than placing the code in the htaccess file, you can also solve your leverage browser caching warning using a WordPress cache plugin.
By using a cache plugin, you don’t need to modify the htaccess file because it will be modified automatically. You can read this tutorial to know how to install a WordPress plugin.
# WP Fastest Cache
WP Fastest Cache is one of the most popular and recommended caching plugins in the WordPress repository. This five-star rating plugin has more than 900,000 active installations as of today.
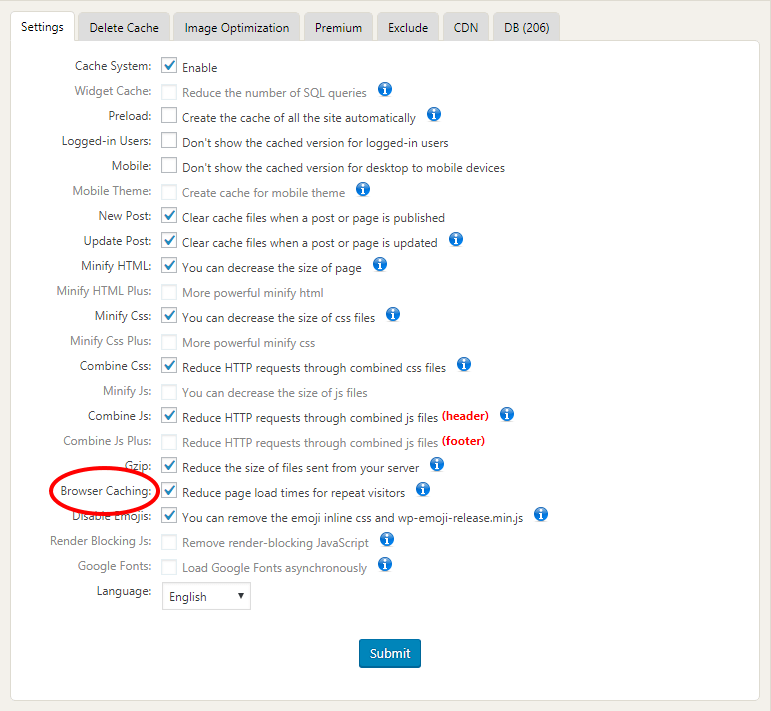
- Install and go to WP Fastest Cache plugin settings.
- Click on the “Browser Caching” checkbox as shown in the picture below and click on the submit button.

That’s it. You have successfully fixed the Leverage Browser Caching warning for your WordPress site.
More features to speed up your WordPress site
This plugin is not only used to fix leverage browser caching warnings, it also comes with many other features to help you with enhancing your page speed.
- HTML, CSS, and JavaScript file minification
- Enabling Gzip Compression
- Minify HTML and CSS
- Combine CSS files and JS files to reduce HTTP requests
Install the plugin and feel free to explore all the available features.
Useful Tip
After enabling browser cache, if you make any changes to your theme’s CSS/Stylesheet file, you might not see the changes immediately.
Your browser will show you a cached version of those files. Therefore, it’s better to use the incognito window on your browser to see the changes. And you shall perform ‘Purge Cache’ (delete cache) to show the changes on visitor’s end.

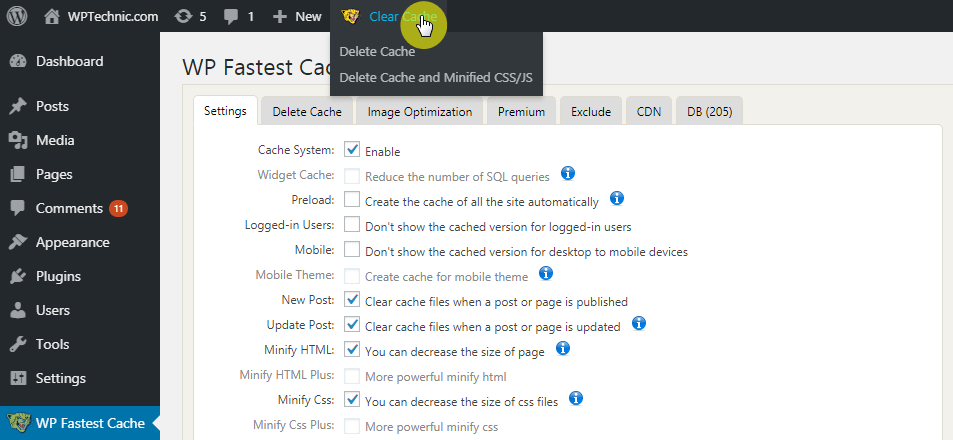
Hover your mouse cursor to the ‘Clear Cache’ tab/menu in Admin Bar and from the dropdown, click on ‘Delete Cache and Minified CSS/JS‘ to purge all previous cache for your website.
Conclusion
Did you enable leverage browser caching for your WordPress site? Which methods did you use, code snippet in htaccess file or plugin? Do you have queries regarding speeding up your WordPress performance? Let me know by leaving a comment below right now.



2 Comments
Greetings! I know this is somewhat off topic but I was wondering which blog platform are you using for this site?
Of course WordPress 🙂