By adding a “Continue Shopping” button on the single product page in WooCommerce, you can enable users to return to the previous page without relying on the browser’s back button.
In this tutorial, we’ll share a simple php snippet that will help you display a “Continue Shopping” button on the single product page in WooCommerce, enhancing the user experience and making it easier for customers to navigate your online store.
Show a “Continue Shopping” Button on Woo Single Product Page
Open the functions.php file of your theme or child theme using a text editor or use a Code-Snippet plugin.
Add the following code snippet to create a function that generates the “Continue Shopping” button and displays it on the Single Product Page:
/**
* Show a "Continue Shopping" Button on Woo Single Product Page
* @source https://www.wptechnic.com/?p=11111
* @compatible WC 7.8.1
*/
add_action('woocommerce_after_add_to_cart_button', 'wptechnic_add_continue_shopping_button');
function wptechnic_add_continue_shopping_button() {
$url = wp_get_referer() ? wp_get_referer() : home_url();
echo '<div class="continue-shopping">';
echo '<a class="button" href="' . esc_url($url) . '">' . __('Continue Shopping', 'your-theme-domain') . '</a>';
echo '</div>';
}
Make sure to change your-theme-domain in line 13 to your actual theme domain.
For example, the domain for WordPress default Twenty Twenty Three theme is ‘twentytwentythree‘ or Hello Elementor theme is ‘hello-elementor’.
Save & Test
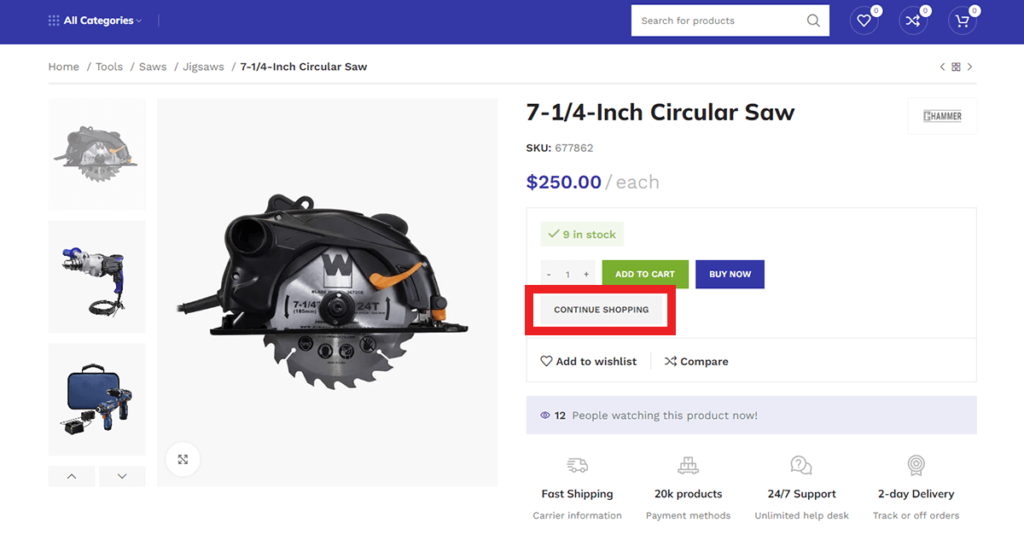
You should now see the “Continue Shopping” button displayed after the “Add to Cart” button. Clicking on the button will redirect users back to the previous page they were viewing before visiting the Single Product Page.
and the result is:

Customize the Button Styling (Optional)
By default, the “Continue Shopping” button will inherit the styling from your theme or WooCommerce.
If you wish to customize the button’s appearance, you can add CSS code to your theme’s style.css file or use a custom CSS plugin.
For example, you can target the .continue-shopping .button class and modify its properties to match your desired style.
By adding a “Continue Shopping” button on the Single Product Page in WooCommerce, you can provide a convenient way for users to return to the previous page without relying on the browser’s back button.
This simple modification enhances the user experience and streamlines the navigation process, making it easier for customers to continue browsing and adding products to their shopping cart.
